
+1
Fixed
Black Trees in Android build
Hi Aaran,
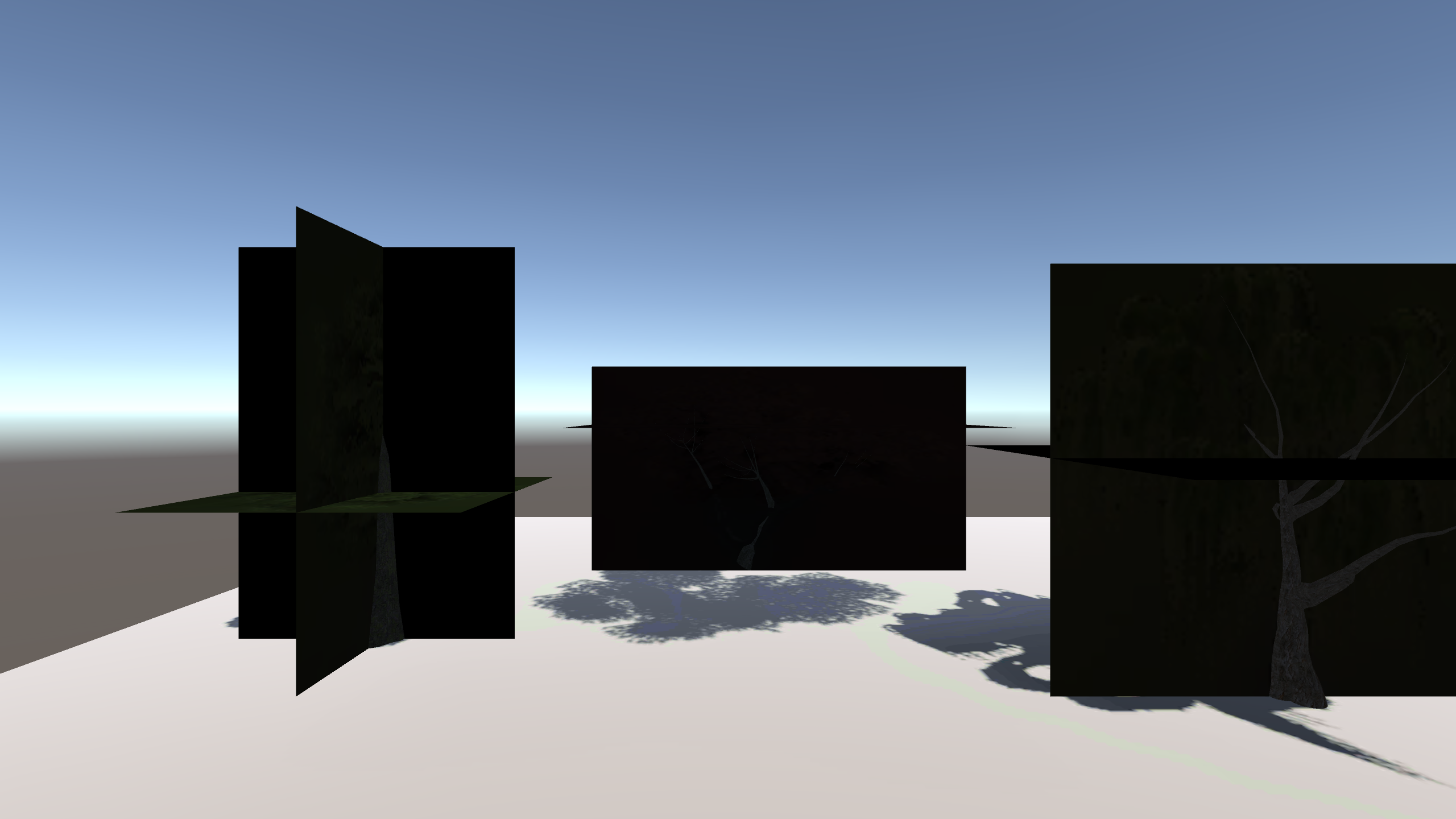
So we fixed the problem with actually building an apk with Lush in our project but when we install on a device the trees just show as black planes on the tree branches (see attached image)
I know you have said that that this has not been tested on mobile and I also know that we will probably not get a fix in time for us to include in our build we are pushing tomorrow - which is really unfortunate as I really like your system. But have you any suggestions or ideas for why this is happening and what can be done to fix it?
We have tried enforcing OpenGLES 3 when publishing and are publishing to Android 7.0.
ANY help or ideas will be really great. Thanks in advance.

Customer support service by UserEcho


-- Unity 2017.1 on a Mac running OSX Yosemite (10.10.5)
This is strange. There are multiple strange things I see in your picture. First of all, I can't make sense of the shadows I'm seeing, I can't tell what tree is casting that shadow in the middle. But the shadows seem to be working (they aren't big black square shadows), but not the trees. And, I can see the high quality bark meshes, just chilling in the center of each billboard, which shouldn't happen on any setting.
You are probably correct that this is unlikely to be fixed that quickly.
I'd like to blame it all on an error in the handling of the lighting, but lighting would never create big black boxes, even if the trees thought the scene was pitch black.
I have a lot of questions about what settings you used, but rather than ask a bunch of questions, maybe it would be quicker for you to try building the demo scene and installing it on the device, to see if the demo scene works. Here's the steps to do that:
1) Start with a brand new project, with no assets installed, so no chance of other assets interfering.
2) Download and import a fresh copy of LushLOD from the asset store.
3) Load up the Gaia Demo scene.
4) Go to File->Build Settings->"Add Open Scene" to add the Gaia Demo scene to the build.
5) In the project window, browse to LushLOD Trees -> Scenes -> Partial Scenes
6) Add the "Gaia Demo scene2" and "Gaia Demo scene_baked2" scenes to the build.
7) Go to Player Settings -> Other Settings -> Color Space, and ensure that it is set to "Gamma".
8) Build it to Andriod, and install it on the same device, and see if the trees look correct.
Thanks Aaran, FYI - don't know whether this is relevant but we baked shadows in that scene as we are baking them for our Android app
One more thing you can try: run a search in the entire LushLOD -> shaders folder for "#pragma only_renderers d3d9 d3d11 glcore gles n3ds wiiu", and replace it with "//#pragma only_renderers d3d9 d3d11 glcore gles n3ds wiiu" to comment out those lines.
The shaders were made with Shader Forge, and shader forge added those lines automatically. It's possible those lines could be preventing the shader from building to Android 7, although I would expect it ought to have generated errors and pink shaders if that was the case, so it's not likely commenting out these lines would solve the problem but I guess it can't hurt to try. I actually don't know what exactly those lines do but it's my understanding that they limit the shader to only work on those specific technologies.
Baking the scene could affect the lighting, but again, I can't think of any way that would affect the alpha clipping of those billboards to turn them into big black boxes. But the demo scene is partially baked, so if you test it with the demo scene, just don't change any of the baked data in the demo scene because that demo scene took a while to bake. :)
Thanks Aaran, here's two screenshots from the mobile running your demo scene published as you described. The first one is set to billboard only and the second is on Use Both but with a large LOD distance.
Thanks for screenshots. I'm looking into it, I'll get back with you soon.
The picture from the billboards screenshot looks good except that the alpha clipping isn't working. So, I have another test you can try if you don't mind.
1) Create a new scene.
2) In the project window, browse to LushLOD Trees - > Output -> Output on 2017-4-23 -- STANDARD -> Trees -> Alder -> Lod1 -> Mesh, and drag the "BillboardMesh" into the scene. It should be pink in appearance because it'll have no shader attached to it yet.
3) In the project window, browse to LushLOD Trees - > Output -> Output on 2017-4-23 -- STANDARD -> Atlas -> Texture, and drag the "Atlas" image and drop it directly on top of the pink part of the billboard in the Scene view. The tree should now have texture, but it will be solid square boxes.
4) In the inspector window, scroll to the bottom where the "Shader" is, and instead of "Standard", select the shader at Unlit -> Transparent Cutout. Now the tree billboard shouldn't be boxes anymore. This is the standard alpha clip shader, which is a shader made by Unity, which does the alpha clip similar to my shaders, except that it is very simple and literally does nothing else except alpha clip the texture so that it doesn't look like boxes.
5) Browse to LushLOD Trees -> Scripts, and drag the _LushLODTreesFlycam script directly onto the Main Camera, so that the camera can be moved when we click play.
6) Save the scene.
7) Remove the Gaia Demo scene from the build under File - > Build Settings, and add just this new scene with the single billboard, to the build, so that there is no other scene except this one.
8) Build to android and see if this Unlit Transparent Cutout shader will render the billboards without turning it into boxes.
If it renders correctly with the Unlit Transparent Cutout shader, then we'll know that the issue is with my shader. But if it still renders as big square boxes, then we'll know it's something else, possibly the alpha color values of the Atlas texture are being lost during the build to Andriod.
Thanks Aaran. Just so you know (& as you expected) commenting out those lines in the shaders did not fix the problem.
So the billboard with the Unlit cutout shader shows correctly in the Android build.
Okay, one last check if you don't mind.
1) Select the billboard tree we made.
2) In the inspector window, scroll to where you can see the shader we selected earlier (named "Unlit/Transparent Cutout")
3) In the project window, browse to LushLOD Trees -> Internal Files -> Shaders -> Resources, and drag the "Tree_Leaves Far4" shader (make sure you select the right one), and drop it directly onto the spot in the inspector window where you see the text "Unlit/Transparent Cutout". The tree should switch to my lowest quality billboard shader.
4) Edit the "Tree_Leaves Far4" shader file (by opening the file), and at the very bottom of the shader, comment out the line that says: FallBack "Diffuse"
5) Build the scene for android.
I think it's possible that the Diffuse shader was being used as a fallback because the android build didn't want to use my shader. But that's just a theory. With that line commented out, let me know what happens when you try to build it to android (it might not even let you build it, or the trees might render as pink colored).
Also, here is a heavily simplified / edited version of the far4 shader: https://drive.google.com/open?id=0BwgYAMPsk3tXUl9EdmEtSk4xMkk
In that edited shader, I removed all the shader code except for just the code that does the alpha clipping. And the fallback line is commented out also. You can try attaching that edited shader to the tree, and see if it will build and render correctly on android. Obviously you won't want to actually use that edited shader in your game, since it is going to look pretty ugly... I'm just giving it to you as part of this test to try to see if we can get a working shader and maybe isolate where the problem is happening.
Hi Aaran,
Just had a chance to try the Tree_Leaves Far4 with the Diffuse fallback commented out and it shows pink in the android build. I will try the edited shader tomorrow.
Thanks for working through this with us.
Nige
Here me have same issue with u NIGE. It 's seem quite on Editor but when built in device (GalaxyS7) with LOW Quality BillBroad's Setting ( billbroad 's shader is Tree Leaves Far 4 as ur comment). Any ideas Aaran ?
I am installing the android build package, so that I can try to reproduce this issue on my computer. I will let you know as soon as I learn anything.
It's difficult for me to reproduce this issue on my end, because I do not have exactly the same phone to test it on.
NIGE's last comment said that the fallback shader was being used. That means an error is occuring. I've modified the shader and removed the fallback option.
Here is the modified shader:
https://drive.google.com/open?id=0BwgYAMPsk3tXOWVwNF9ObHJFYTQ
https://drive.google.com/open?id=0BwgYAMPsk3tXQ0o3V3RUWmxxSTg
Please download both of those shaders, and copy them into the folder located at "Assets->LushLOD Trees->Internal Files->Shaders->Resources". it will overwrite the file(s) that are there.
Also, if you see a shader in that folder named Tree_Leaves_Far4_edited.shader, please DELETE that file. It's not supposed to be there, and it could cause errors (it will be removed in the next update).
After you do this, you can try building it again, and see how it looks on the phone. It may look like pink boxes instead of dark boxes. This is because I removed the fallback option, so instead of fallback to deferred, it doesn't fallback anymore so it could be pink.
I have tested with 2 shaders that u sent. Still has same issue. No pink boxes here. See videos below for more ideas?
Seem billboard didnot disappear when camera moved close, right ? So the problem is related camera script?
This one is better. I notice the shader is switched between LeaveFar4 and Leave4 when character's camera moves. Which does one of them cause errors?
And here is Gaia Demo Fast Scene built in Android. With low quality of billboard , it is quite acceptable. I wonder how can i do this my own :)
Thanks for support me through steps!
Thanks for screenshots, and I apologize for slow responses. We probably live in different countries / different time zones, so I am asleep when you are awake!
The error isn't related to the camera script at all. The billboards are never supposed to fully turn off, because the shadows are still supposed to be cast by the billboards even when up close to the camera. Instead, the billboards are supposed to become fully transparent when the camera comes close. However, due to an error, the billboards up close are black. This is not a camera script error, but a shader error.
On your device, it appears that the far away trees render good. But when they are close, the billboards become dark and do not disappear as expected. This is helpful information because this means the "LeavesFar4" shader is working correctly, but the "Leaves4" shader is not.
The video you gave is helpful because I can see exactly where in the transition the billboards begin to turn dark. I will look again at the code and see if I can guess what might be the cause.
Oh, be sure to check if you have any shader named "Tree_Leaves Far4_edited.shader" in your project folder at "LushLOD Trees->Internal Files->Shaders->Resources". If you have this edited shader in your folder, it needs to be deleted and you should try the build again to the device after deleting the edited shader. I accidentally released that edited shader in the last LushLOD update, so if you have it in your project, it could be that the far away trees are using that edited shader, which could explain why the far away trees are not black. If so, then that would be very helpful information, so check if it is possible that you have that edited shader. I will delete that edited shader in the next update.
I deleted that called "Tree_Leaves Far4_edited.shader" as ur post last day. Nothing has been charged!
Here I've updated the Leaves4 shader to remove the fallback option:
https://drive.google.com/open?id=0BwgYAMPsk3tXUUNjUUwtWWpLNUU
https://drive.google.com/open?id=0BwgYAMPsk3tXWmFkRnBpSkdOTFk
Please download both of those shaders, and copy them into the folder located at "Assets->LushLOD Trees->Internal Files->Shaders->Resources". it will overwrite the file(s) that are there.
This should either fix the problem, or else the trees should turn into pink boxes instead of dark boxes.
Good morning Aaron!
It worked when l had replaced 2 shaders above! Plea
Great! It should already be in the 0.79 update, so if you update to 0.79 and you see the black boxes come back, let me know. I'll mark this topic and solve for now but you can reopen this topic by posting here again if you see this issue again.
You can also create new topic for different issues. Also, in your screenshot above, I see the tree trunks appear to be visible through the leaves on the distant trees. That's not supposed to happen, if this is happening and you want you can send me a video of it so I can see it a little more clear, and perhaps I can help you get that fixed as well if you wish.
Hi Dear,
Is your issue solved ?